May 2022
Overview: The project's goal was to create a functional portfolio-style website for Dr. Malika Ladha, to serve as a platform to attract more clients to her practice by highlighting success stories and educational materials that help empower her clients to “look how they feel". Collaborated with a team of five, including two visual designers, a web developer, and a business analyst.
Primary Role: UX Researcher - research planning, implementation, and analysis (including affinity mapping and customer journey), competitive analysis and market research, usability testing and reporting, and client presentations.
Discover
Analyzed the client's goals and design aesthetic.
Determined the target demographic and gathered market research.
Analyzed the success metrics for the website.
Background
Dr. Ladha is a double-board certified, fellowship-trained dermatologist, who desired a personal website that would brand her and educate her patients about the services available.
Design Brief
The website will reflect a minimalist glam aesthetic, credential Dr. Ladha as an expert in the aesthetic dermatology field and encourage patients to choose a holistic, long-term commitment to care. Additionally, the site must be easy to use and update.
Scope
-
A basic brand package including a logo, colour palette, typography, and imagery.
-
Fully functioning 3 page website - expertise and philosophy, patient testimonials, and treatment offerings.
-
Linked to social media account.
-
Built on a platform that has the capabilities for a virtual store, blog, and booking system for future expansion.
Pitch
Present the design plan, scope and sequence, and initial concepts for feedback and approval.
Define
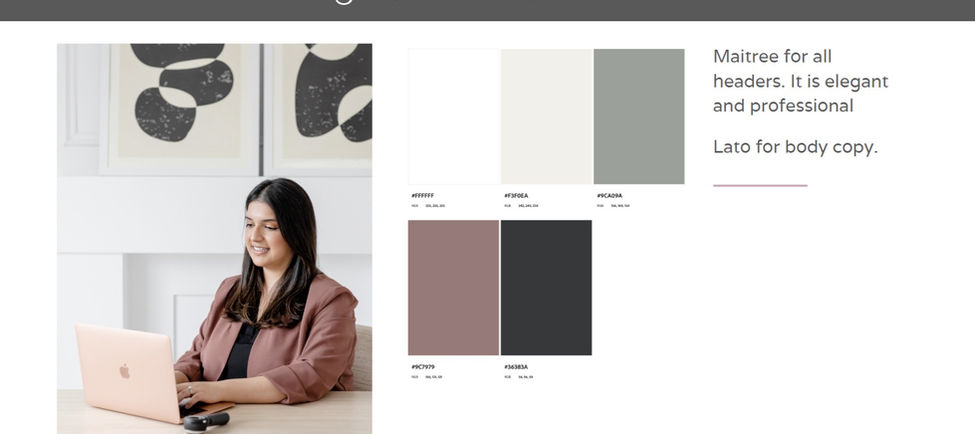
Determined the platform (Wix), colour palette, typography and basic tone for the imagery.
Developed and implemented the research plan including the problem statements and exploration questions.
Completed a competitive analysis and market research.
Conducted a survey and user interviews, applied affinity mapping, mapped the customer journey,
and analyzed the results.
Presented the results to the team and client.
Design and Ideation
Finalized the client logo, built out the wireframes and site map, and initial prototypes.
Employed an iterative design process with client and stakeholder feedback.
Conducted usability testing, analyzed the findings, and made recommendations.
Implemented changes.
Prototyping


Iteration

Testing

Implementation
Final Website Design
Takeaways
-
You can never be too prepared. Designing a website based on research-informed decision-making saves time in the long run and helps ensure it meets the objective and matches the target user's needs and motivations. Being prepared for client meetings (knowing your stuff!) and being prepared for contingencies (e.g.: during user interviews) established a professional tone.
-
User testing is critical. Testing the website concept before design, during the design process, and prior to large-scale implementation helped us make tweaks and work out any issues.
-
Communication. Open communication with each other and the client ensured we were all on the same page and the client was happy with the final product.
-
Collaboration. Teamwork makes the dream work. Facilitating positive relationships with each team member and establishing group norms early on, built a trusting dynamic in the group and allowed us to meet our objectives within a quick turnaround.